Call Now:
1300 727 544Call Now:
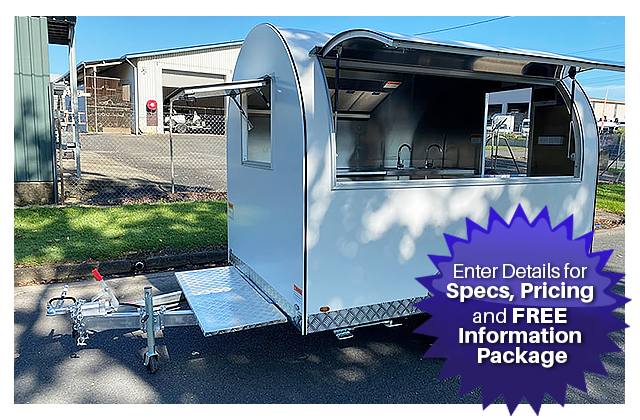
1300 727 544For further information about our range of products and prices, please enter your details in the form below to get access to instant pricing and the opportunity to have the information package posted out to you.

<style type=”text/css”>
.beta-base .preheader, .beta-base .header, .beta-base .sidebar, .beta-base .body, .beta-base .footer, #mainContent {
text-align: left;
}
.beta-base .preheader, .beta-base .header, .beta-base .body, .beta-base .sidebar, .beta-base .leftSidebar, .beta-base .rightSidebar, .beta-base .footer {
margin: 0;
padding: 0;
border: none;
white-space: normal;
line-height: normal;
}
.beta-base .title, .beta-base .subtitle, .beta-base .text, .beta-base img {
margin: 0;
padding: 0;
background: none;
border: none;
white-space: normal;
line-height: normal;
}
.beta-base .bodyContainer td.preheader{
padding: 10px 0;
}
.beta-base .bodyContainer td.header {
padding: 0;
height: 30px;
}
.beta-base .bodyContainer td.body, .beta-base .bodyContainer td.footer,
.beta-base .bodyContainer td.sidebar, .beta-base .bodyContainer td.leftSidebar, .beta-base .bodyContainer td.rightSidebar {
padding: 20px;
}
.beta-base .bodyContainer td.header p, .beta-base .bodyContainer td.preheader p, .beta-base .bodyContainer td.body p,
.beta-base .bodyContainer td.footer p, .beta-base .bodyContainer td.sidebar p,
.beta-base .bodyContainer td.leftSidebar p, .beta-base .bodyContainer td.rightSidebar p {
margin: 0;
color: inherit;
}
.beta-base .bodyContainer td.header div.title, .beta-base .bodyContainer td.preheader div.title, .beta-base .bodyContainer td.body div.title,
.beta-base .bodyContainer td.footer div.title, .beta-base .bodyContainer td.sidebar div.title,
.beta-base .bodyContainer td.leftSidebar div.title, .beta-base .bodyContainer td.rightSidebar div.title,
.beta-base .bodyContainer td.header div.subtitle, .beta-base .bodyContainer td.preheader div.subtitle, .beta-base .bodyContainer td.body div.subtitle,
.beta-base .bodyContainer td.footer div.subtitle, .beta-base .bodyContainer td.sidebar div.subtitle,
.beta-base .bodyContainer td.leftSidebar div.subtitle, .beta-base .bodyContainer td.rightSidebar div.subtitle,
.beta-base .bodyContainer td.header div.text, .beta-base .bodyContainer td.preheader div.text, .beta-base .bodyContainer td.body div.text, .beta-base .bodyContainer td.body div.text div,
.beta-base .bodyContainer td.footer div.text, .beta-base .bodyContainer td.sidebar div.text,
.beta-base .bodyContainer td.leftSidebar div.text, .beta-base .bodyContainer td.rightSidebar div.text {
overflow: auto;
}
.beta-base .optout {
margin-bottom: 10px;
margin-top: 10px;
}
div.infusion-captcha {
width: 220px;
padding: 10px;
}
div.infusion-captcha input, div.infusion-captcha select, div.infusion-captcha textarea {
width: 95{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e};
display: inline-block;
vertical-align: middle;
}
table.infusion-field-container td.infusion-field-input-container input[type=’text’],
table.infusion-field-container td.infusion-field-input-container input[type=’password’],
table.infusion-field-container td.infusion-field-input-container textarea {
width: 98{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e}; /* must be 98{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e} to make the snippet-menu line up due to border width */
margin: 0;
}
table.infusion-field-container td.infusion-field-input-container select {
width: 101{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e};
*width: 102{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e}; /* this one for IE */
margin: 0;
}
table.infusion-field-container td.infusion-field-label-container {
padding-right: 5px;
}
td.header .image-snippet img {
vertical-align: bottom;
}
#webformErrors {
color: #990000;
font-size: 14px;
}
html, body {
margin: 0;
padding: 0;
height: 100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e};
}
.infusion-form {
margin: 0;
height: 100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e};
}
.infusion-option {
display: block;
text-align: left;
}
</style>
<style type=”text/css”>
.beta-font-b h1, .beta-font-b h2, .beta-font-b h3, .beta-font-b h4, .beta-font-b h5, .beta-font-b h6 {
font-family: arial,sans-serif;
}
.beta-font-b h1 {font-size: 24px;}
.beta-font-b h2 {font-size: 20px;}
.beta-font-b h3 {font-size: 14px;}
.beta-font-b h4 {font-size: 12px;}
.beta-font-b h5 {font-size: 10px;}
.beta-font-b h6 {font-size: 8px;}
.beta-font-b address {font-style: italic;}
.beta-font-b pre {font-family: Courier New, monospace;}
.beta-font-b .title, .beta-font-b .title p {
font-size: 20px;
font-weight: bold;
font-family: arial,sans-serif;
}
.beta-font-b .subtitle, .beta-font-b .subtitle p {
font-size: 11px;
font-weight: normal;
font-family: arial,sans-serif;
}
.beta-font-b .text, .beta-font-b p {
font-size: 12px;
font-family: arial,sans-serif;
}
.beta-font-b .preheader .text, .beta-font-b .preheader .text p {
font-size: 11px;
font-family: arial,sans-serif;
}
.beta-font-b .footer a {
font-size: 11px;
font-family: arial,sans-serif;
}
.beta-font-b .footer .text {
font-size: 10px;
font-family: verdana,sans-serif;
}
.beta-font-b .sidebar .title, .beta-font-b .leftSidebar .title, .beta-font-b .rightSidebar .title {
font-size: 15px;
font-weight: bold;
font-family: arial,sans-serif;
}
.beta-font-b .sidebar .subtitle, .beta-font-b .leftSidebar .subtitle, .beta-font-b .rightSidebar .subtitle {
font-size: 12px;
font-family: arial, sans-serif;
}
.beta-font-b .sidebar .text, .beta-font-b .sidebar .text p, .beta-font-b .leftSidebar .text, .beta-font-b .rightSidebar .text {
font-size: 11px;
font-family: arial, sans-serif;
}
.infusion-field-label-container {
font-size: 14px;
font-family: arial,sans-serif;
}
.infusion-field-input-container {
color: #000000;
font-size: 12px;
}
.infusion-option label {
color: #000000;
font-size: 14px;
font-family: arial,sans-serif;
}
</style>
<style type=”text/css”>
.default .background {
background-color: #CCCCCC;
}
.default .body {
background-color: #FFFFFF;
}
.default a {
color: #F15C25;
}
.default .text {
color: #787878;
}
.default .background .preheader a {
color: #2A2928;
}
.default .background .preheader .text {
color: #2A2928;
}
.default .header {
background-color: #FFFFFF;
}
.default .title {
color: #669940;
}
.default .subtitle {
color: #F15C25;
}
.default .sidebar .title {
color: #F15C25;
}
.default .leftSidebar .title {
color: #F15C25;
}
.default .rightSidebar .title {
color: #F15C25;
}
.default .sidebar .subtitle {
color: #669940;
}
.default .leftSidebar .subtitle {
color: #669940;
}
.default .rightSidebar .subtitle {
color: #669940;
}
.default .footer {
background-color: #7AC143;
}
.default .footer a {
color: #00728F;
}
.default .footer .text {
color: #2A2928;
}
.default .infusion-field-label-container {
color: #000000;
font-size: 14px;
font-family: arial,sans-serif;
}
.default .infusion-field-input-container {
color: #000000;
font-size: 12px;
}
.default .infusion-option label {
font-size: 14px;
color: #000000;
font-family: arial,sans-serif;
}
.default .webFormBodyContainer{
border-style:Hidden;
border-color:#000000;
border-width:0px;
}
.default .sidebar {
background-color: #FFFFFF;
}
.default .leftSidebar {
background-color: #FFFFFF;
}
.default .rightSidebar {
background-color: #FFFFFF;
}
</style>
<style type=”text/css”>
.infusion-field-label-container {
text-align:Left;
}
.infusion-field-label-container {
vertical-align:Middle;
}
.infusion-field-input-container {
width:200px;
}
.bodyContainer {
width:425px;
}
</style>
<script src=”https://marketingmagic.infusionsoft.com/app/webTracking/getTrackingCode?trackingId=dd3d646ec948bb693f33673eb57b35aa” type=”text/javascript”>
</script>
<form accept-charset=”UTF-8″ action=”https://marketingmagic.infusionsoft.com/app/form/process/cb44c2894214191c922f59fb7ce6513b” class=”infusion-form” method=”POST” name=”Sign up for newsletter” onsubmit=”var form = document.forms[0];
var resolution = document.createElement(‘input’);
resolution.setAttribute(‘id’, ‘screenResolution’);
resolution.setAttribute(‘type’, ‘hidden’);
resolution.setAttribute(‘name’, ‘screenResolution’);
var resolutionString = screen.width + ‘x’ + screen.height;
resolution.setAttribute(‘value’, resolutionString);
form.appendChild(resolution);
var pluginString = ”;
if (window.ActiveXObject) {
var activeXNames = {‘AcroPDF.PDF’:’Adobe Reader’,
‘ShockwaveFlash.ShockwaveFlash’:’Flash’,
‘QuickTime.QuickTime’:’Quick Time’,
‘SWCtl’:’Shockwave’,
‘WMPLayer.OCX’:’Windows Media Player’,
‘AgControl.AgControl’:’Silverlight’};
var plugin = null;
for (var activeKey in activeXNames) {
try {
plugin = null;
plugin = new ActiveXObject(activeKey);
} catch (e) {
// do nothing, the plugin is not installed
}
pluginString += activeXNames[activeKey] + ‘,’;
}
var realPlayerNames = [‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer(tm) ActiveX Control (32-bit)’,
‘RealVideo.RealVideo(tm) ActiveX Control (32-bit)’,
‘RealPlayer’];
for (var index = 0; index < realPlayerNames.length; index++) {
try {
plugin = new ActiveXObject(realPlayerNames[index]);
} catch (e) {
continue;
}
if (plugin) {
break;
}
}
if (plugin) {
pluginString += ‘RealPlayer,’;
}
} else {
for (var i = 0; i < navigator.plugins.length; i++) {
pluginString += navigator.plugins[i].name + ‘,’;
}
}
pluginString = pluginString.substring(0, pluginString.lastIndexOf(‘,’));
var plugins = document.createElement(‘input’);
plugins.setAttribute(‘id’, ‘pluginList’);
plugins.setAttribute(‘type’, ‘hidden’);
plugins.setAttribute(‘name’, ‘pluginList’);
plugins.setAttribute(‘value’, pluginString);
form.appendChild(plugins);
var java = navigator.javaEnabled();
var javaEnabled = document.createElement(‘input’);
javaEnabled.setAttribute(‘id’, ‘javaEnabled’);
javaEnabled.setAttribute(‘type’, ‘hidden’);
javaEnabled.setAttribute(‘name’, ‘javaEnabled’);
javaEnabled.setAttribute(‘value’, java);
form.appendChild(javaEnabled);”>
<input name=”inf_form_xid” type=”hidden” value=”cb44c2894214191c922f59fb7ce6513b” /><input name=”inf_form_name” type=”hidden” value=”Sign up for newsletter” /><input name=”infusionsoft_version” type=”hidden” value=”1.39.0.34″ />
<div class=”default beta-base beta-font-b” id=”mainContent” style=”height:100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e}”>
<table cellpadding=”10″ cellspacing=”0″ class=”background” style=”width: 100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e}; height: 100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e}”>
<tbody>
<tr>
<td align=”center” valign=”top”>
<table bgcolor=”#FFFFFF” cellpadding=”20″ cellspacing=”0″ class=”bodyContainer webFormBodyContainer” width=”100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e}”>
<tbody>
<tr>
<td bgcolor=”#FFFFFF” class=”body” sectionid=”body” valign=”top”>
<div class=”text” id=”webformErrors” name=”errorContent”>
</div>
<div>
<table class=”infusion-field-container” style=”width:100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e};”>
<tbody>
<tr>
<td class=”infusion-field-label-container”>
<label for=”inf_field_FirstName”>First Name *</label>
</td>
<td class=”infusion-field-input-container” style=”width:200px;”>
<input class=”infusion-field-input-container” id=”inf_field_FirstName” name=”inf_field_FirstName” type=”text” />
</td>
</tr>
</tbody>
</table>
</div>
<div>
<div style=”height:15px; line-height:15px;”>
</div>
</div>
<div>
<table class=”infusion-field-container” style=”width:100{90e1ba188bf960ca0c9b9a70ef1a747627e1edf57ddfd0c9c75a905ac56b2b3e};”>
<tbody>
<tr>
<td class=”infusion-field-label-container”>
<label for=”inf_field_Phone1″>Phone </label>
</td>
<td class=”infusion-field-input-container” style=”width:200px;”>
<input class=”infusion-field-input-container” id=”inf_field_Phone1″ name=”inf_field_Phone1″ type=”text” />
</td>
</tr>
</tbody>
</table>
</div>
<div>
<div class=”infusion-submit” style=”text-align:left;”>
<button style=”” type=”submit” value=”Submit”>Submit</button>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</form>